引言
在当今数字化时代,企业对于数据的可视化需求日益增长。如何高效、直观地展示海量数据,成为了企业决策者和数据分析师们关注的焦点。简搭云可视化大屏设计凭借其丰富的功能和强大的性能,成为了企业大屏可视化设计的首选工具。本文将为您详细介绍简搭云可视化大屏设计的特点、使用步骤,并通过产品案例展示其在实际应用中的效果。

一、简搭云可视化大屏设计的特点
1. 丰富的echart组件
简搭云可视化大屏设计集成了2万+的echart组件,这些组件涵盖了各种统计报表图,无需深入了解echart即可轻松制作各种专业图表。这为企业提供了极大的便利,使得数据展示更加直观、生动。
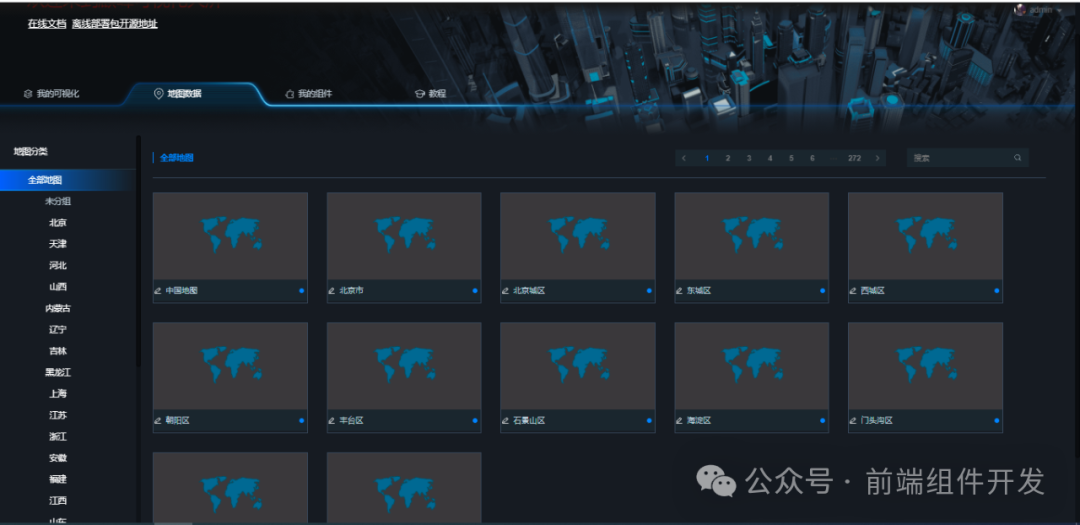
2. 全国地图数据
简搭云可视化大屏设计提供了全国41636个乡镇地图的GeoJson数据,这是市面上其他可视化工具所不具备的。这些地图数据覆盖了全国、省、市、县、乡镇社区边界,为企业提供了全面的地理数据支持。
3. 强大的动态渲染能力
简搭云可视化大屏设计采用vue源码动态渲染技术,支持开发者的二次开发。这使得大屏设计可以根据企业需求进行定制,满足各种复杂的业务场景。同时,这种技术还支持大屏设计的本地下载和运行,实现了离线运行的功能。
4. 优雅的界面设计
简搭云可视化大屏设计的界面风格仿写阿里的datav样式,界面大气、优美。这种设计风格不仅提升了用户的使用体验,也使得数据展示更加专业、高端。


二、使用步骤
1. 下载项目
通过git命令克隆简搭云可视化大屏设计的项目代码到本地:
git clone https://gitee.com/liuyaping007/bigscreen.git |
2. 设计自己的大屏
在简搭云可视化大屏设计器中,根据企业需求设计自己的大屏界面。可以灵活选择echart组件、地图数据等,实现个性化的数据展示。
3. 拷贝代码并配置路由
将设计好的大屏vue代码拷贝到项目的views目录下,并配置相应的路由。这样,用户就可以通过浏览器访问到设计好的大屏界面了。
4. 安装依赖并启动项目
在项目根目录下安装依赖,并启动项目。根据项目的实际情况,可以选择使用npm或yarn等包管理工具进行依赖安装。启动项目后,就可以在本地浏览器中看到设计好的大屏界面了。
简搭云可视化大屏环境要求说明
JDK >= 1.8
MySQL >= 5.7
Maven > = 3.0
Node = 16
简搭云可视化大屏运行说明
设置淘宝镜像
npm config set registry https://registry.npm.taobao.org
安装可视化表单依赖
npm install
本地调试运行程
npm run serve
打包运行程序
npm run build
三、产品案例
案例一:某电商企业销售数据大屏
某电商企业使用简搭云可视化大屏设计工具,设计了一款销售数据大屏。该大屏集成了多种echart组件和地图数据,实时展示了企业的销售数据、用户分布、订单情况等关键指标。通过这款大屏,企业决策者可以直观地了解销售情况,及时发现问题并做出调整。
案例二:某智慧城市管理平台
某智慧城市管理平台使用简搭云可视化大屏设计工具,构建了一个综合性的城市运行状态监控大屏。该大屏集成了多种地图数据和echart组件,展示了城市的交通状况、空气质量、公共安全等关键信息。通过这款大屏,城市管理者可以实时掌握城市的运行状态,及时发现并处理各种突发事件。
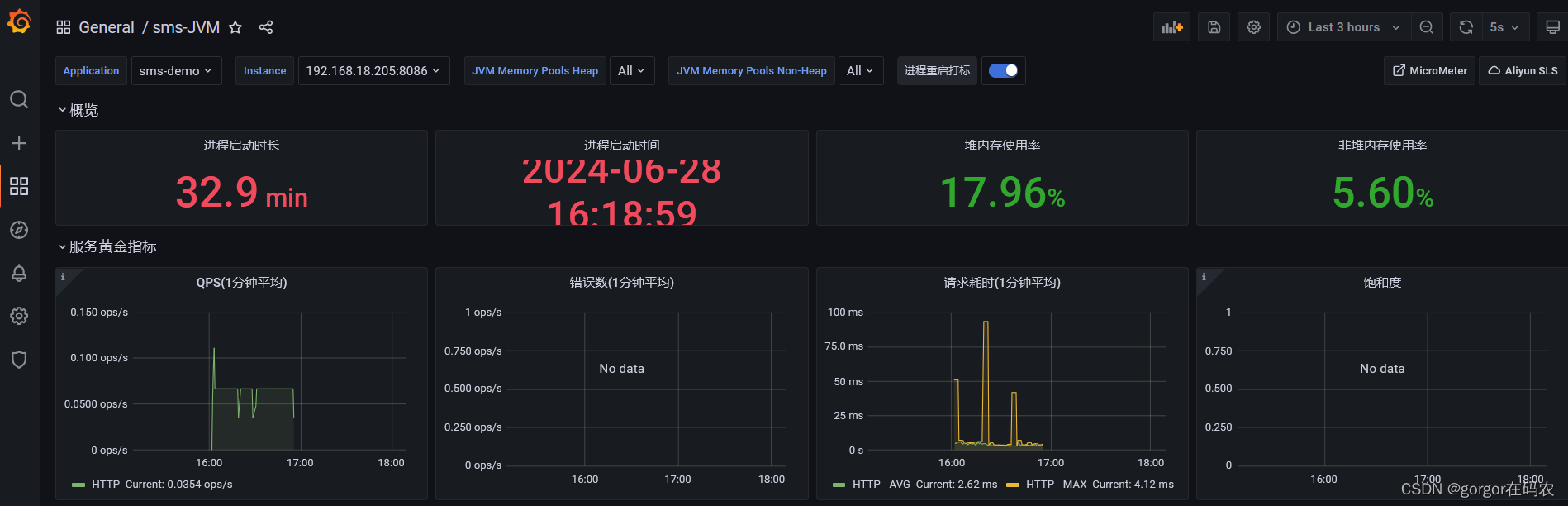
设计好的大屏设计预览效果

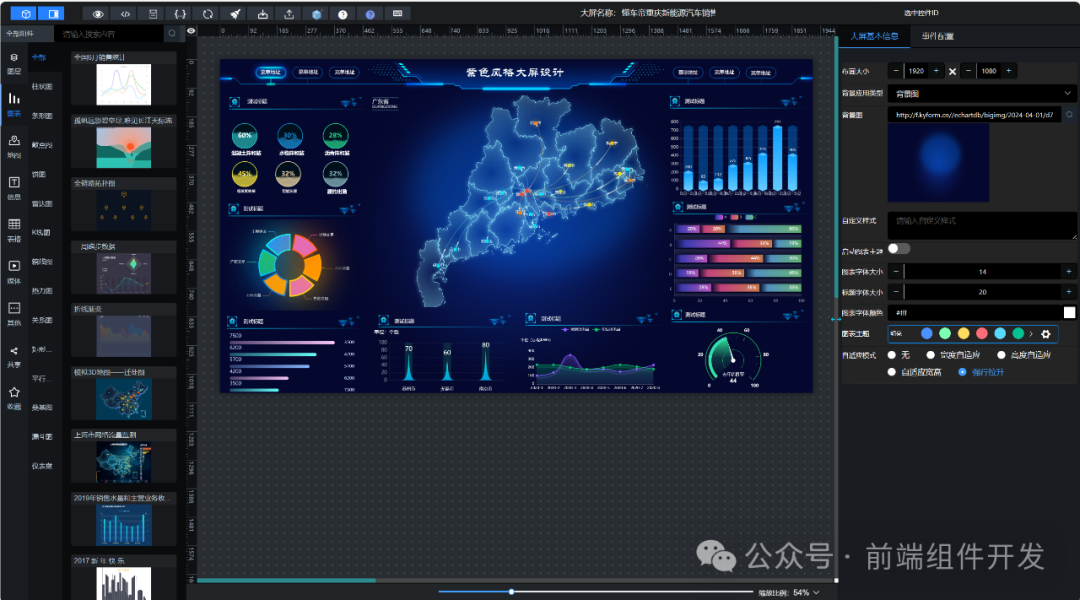
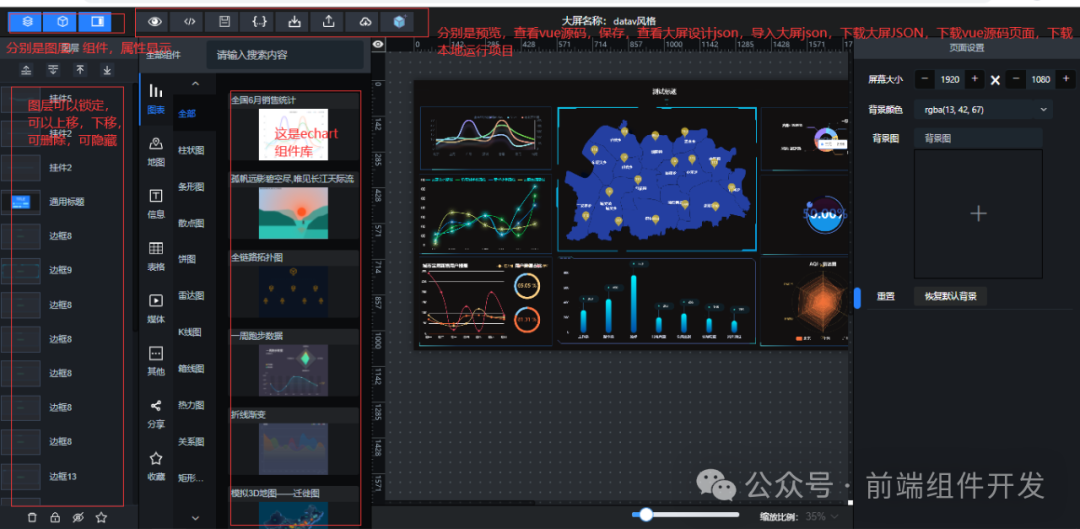
可视化大屏设计器界面效果

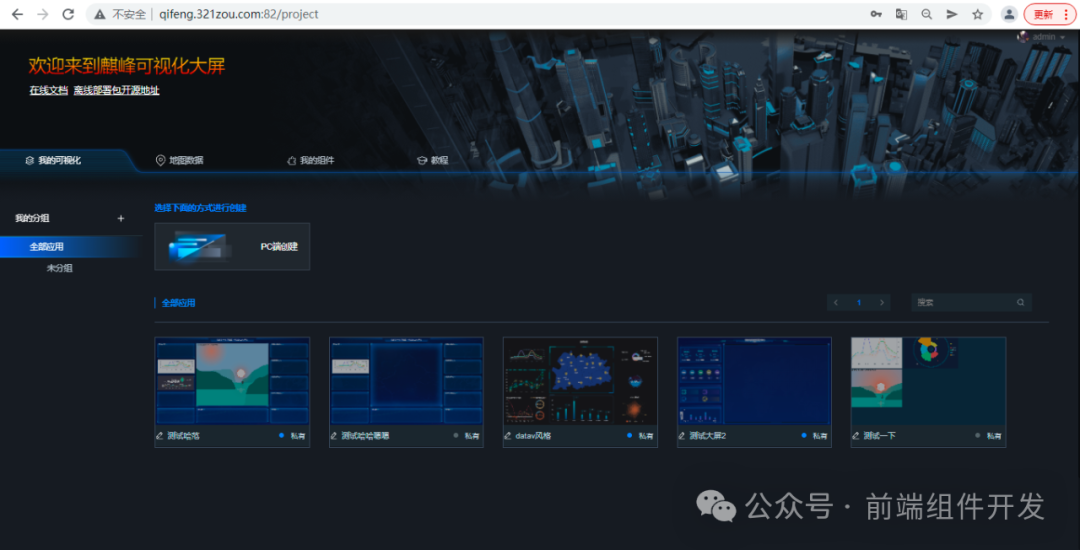
设计好的可视化大屏

全国地图,34个省,344个市,3020个区县的,全国41636个乡镇地图的GeoJson

四、简搭云可视化大屏的应用价值
简搭云可视化大屏作为一种低代码数据可视化平台,为企业提供了一种快速、高效的数据展示方式。它简化了开发过程,降低了技术门槛,使得非专业的技术人员也能够轻松构建出美观、实用的数据大屏。同时,平台丰富的组件库和主题选择,为用户提供了广阔的创新空间,使得数据大屏的设计更加个性化和多样化。
总结
简搭云可视化大屏设计凭借其丰富的功能、强大的性能和优雅的界面设计,成为了企业大屏可视化设计的首选工具。通过本文的介绍和案例展示,相信您已经对简搭云可视化大屏设计有了更深入的了解。如果您正在寻找一款高效、易用的可视化大屏设计工具,那么简搭云可视化大屏设计将是您的不二之选。
文档帮助地址:
http://qifeng.321zou.com/
大屏设计预览地址:
http://bg.kyform.cn/
演示账号密码:
账号: demoCC
密码: demo2024


![[Microsoft Office]Word设置页码从第二页开始为1](https://img-blog.csdnimg.cn/direct/e9827a32189a4faabe2f1dc2889159fd.png)